Driving Customer Impact with Product Design at Monte Carlo

Product design is problem-solving.
Sometimes you solve a fun problem like adding a filter to your photo. Other times you solve a more challenging problem, like how to route different notifications for different tables in a Snowflake schema to several Slack and PagerDuty channels.
In the past I have worked at companies that struggle to elevate design within their organization. I’ve worked on teams so large, individual designers were left changing the weight on icons as their primary responsibility. Several times in my career I’ve been left wondering why product and engineering teams spend so much time arguing about solutions and so little time finding out what customers prefer.
Monte Carlo is on a mission to minimize data downtime and achieve data reliability for enterprise companies. Problem-solving for new product categories like data observability is fun, challenging, and rewarding
As a designer at Monte Carlo, I get most excited about working quickly, making a significant impact, and talking directly to customers.
A few examples will help explain what I mean.
Working closely with customers to understand pain points and improve UI
It started with a screenshot. I was on a Zoom call with a customer and watched him mouse his cursor over a chart to see the tooltip. He then used a keyboard shortcut to take a screenshot of the tooltip so he could transcribe the value. Product designers are used to this sort of thing. People use your product differently than you expect them to.
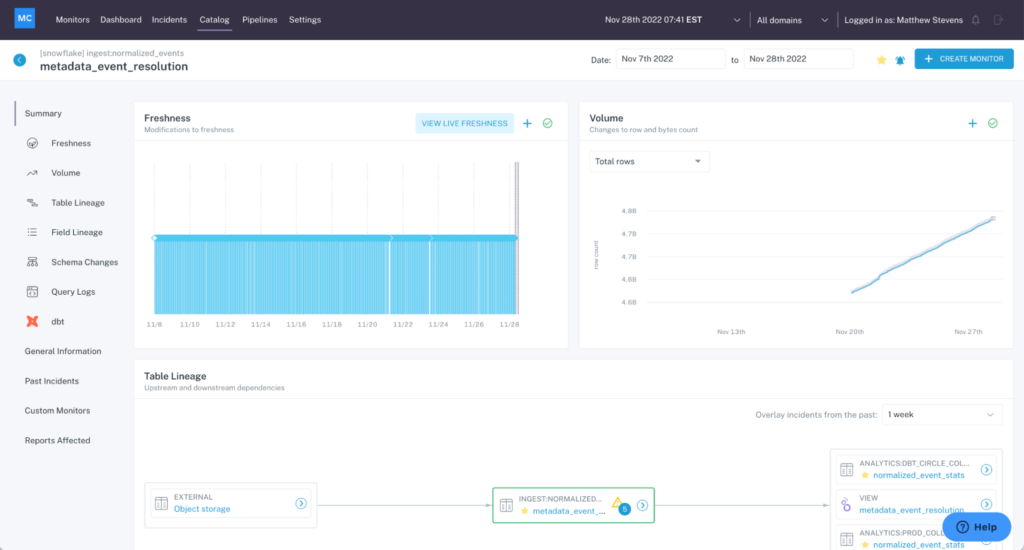
I was redesigning Monte Carlo’s Catalog page that he was using, and I asked if he would be willing to take an early look at it. His enthusiasm was unbridled, and the redesign was well-received: “This is so much better!”
The catalog redesign came together very quickly. I identified a problem with our application, thought there was an elegant solution to combine two pages into one, and pushed the project forward. Wireframes, a quick prototype, input from a few internal stakeholders, and then direct customer feedback – it is rewarding to see a project through to the finish line. Our front-end engineers were able to push a major change to our product in just a few hours.
Designing the user’s journey for complex, multi-layered workflows
Monte Carlo is a technical product built for technical people: data engineers. We have a lot of data, graphs, visualizations, and rich, complex workflows that require deep thought.
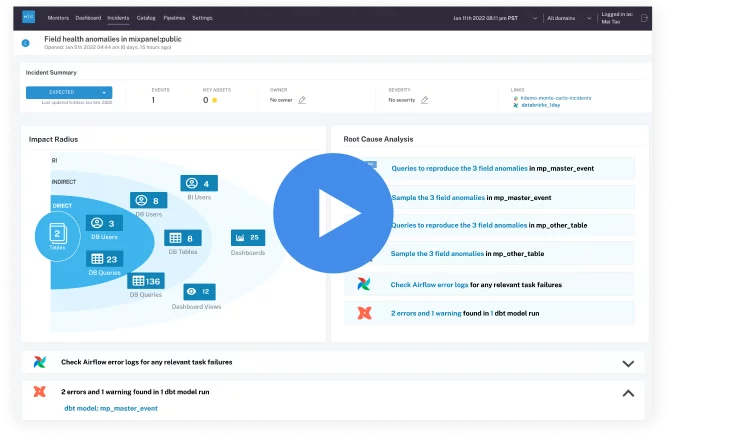
A prime example and our largest ship from Q3 was a redesign of our Incident detail page. Users of Monte Carlo get alerts via email, Slack, Teams, or Pagerduty, alerting them of data downtime. The details of such an incident are called Incident IQ or IIQ for short.
Working with my counterparts on the product team, we iterated through several different versions, pushing the page’s framework until we turned IIQ on its head. We eliminated a known pain point for our customers: clicking through several disjointed tabs without knowing what data was critical. We made the page data-first, surfacing the most important information front and center.
A significant redesign like this required a lot of validation and testing. We conducted at least eight remote usability sessions. I gave customers control of my screen via Zoom and asked them questions as they clicked through a prototype.
Now that our redesign is live, the product team is working with our fantastic front-end engineers to release improvements quickly. We incrementally improved our table lineage graph to show more viable information to our customers at a glance, allowing them to triage incidents faster. And we recently synced filters across tabs, knowing it will save our customers time while they navigate.
Shipping and iterating to deliver value quickly
Two of Monte Carlo’s core values are “measure in minutes” and “ship and iterate.” Both of these values demonstrate how we value moving quickly and talking to customers.
If product design is problem-solving, it’s clear that there can be more than one solution to any given problem. Instead of hemming and hawing on which solution is best, I prefer MC’s method of putting something out there in the real world and seeing if it works.
We did this recently with our monitor creation flow. Essentially an exercise in complex form design, our changes represented a significant overhaul and challenged how we think about monitoring data, with input directly from our customers.
Are we using the correct form inputs? Does this language make sense? Is this too much information at one time or not enough? How could we categorize these monitors?
Our product managers are asking these essential questions and learning as we go, using tools like Mixpanel and Fullstory to track progress. Together with our engineering team, we are talking directly to customers to gather qualitative feedback and make minor improvements.
These examples illustrate what it’s like to work as a designer at Monte Carlo. We are a nimble group, aligned with quarterly company objectives and empowered to move quickly by working directly to customers. As a result, the work we do has a significant impact.
Intriguing?
If so, consider applying for a role on our product design team.
You’ll get to work with a fun, talented team that moves quickly and solves exciting and complex problems. Your feedback will be direct and enlightening. You’ll significantly impact us and help us define the data observability category.
 Product demo.
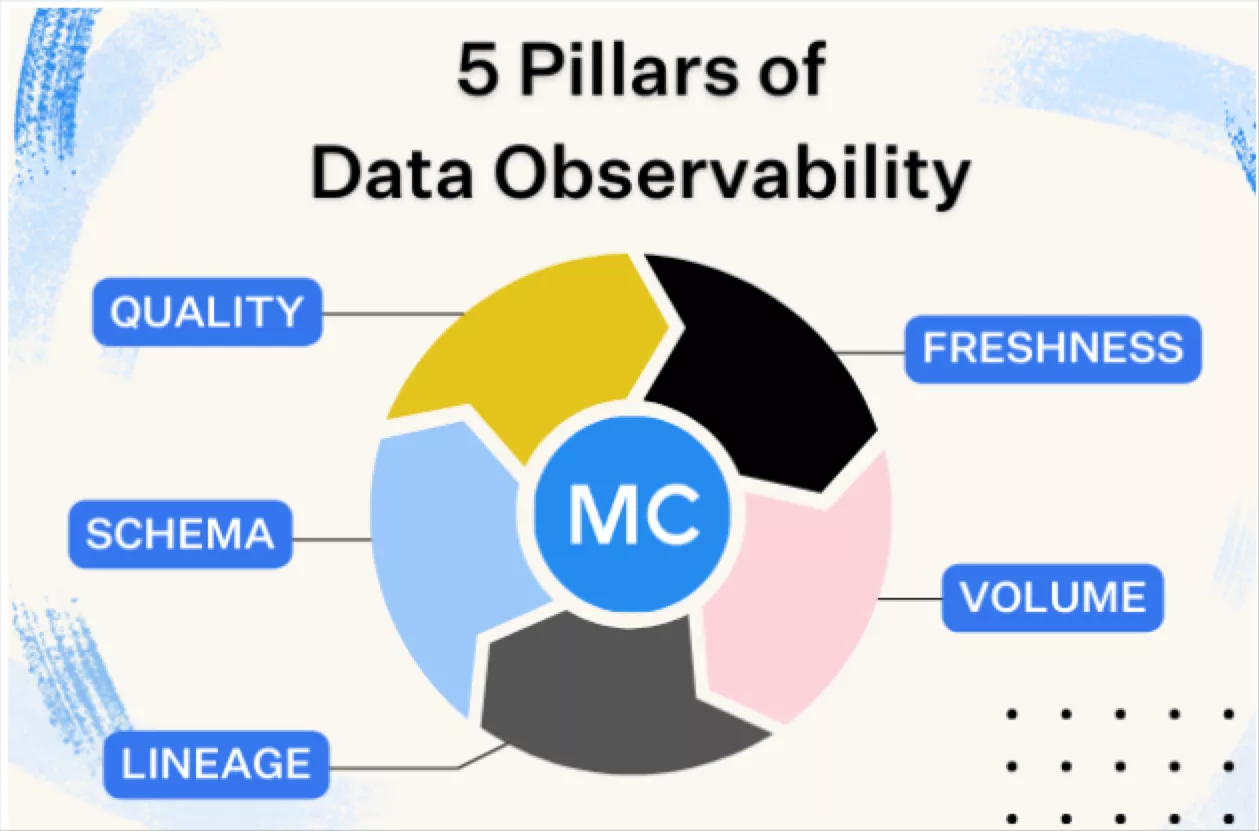
Product demo.  What is data observability?
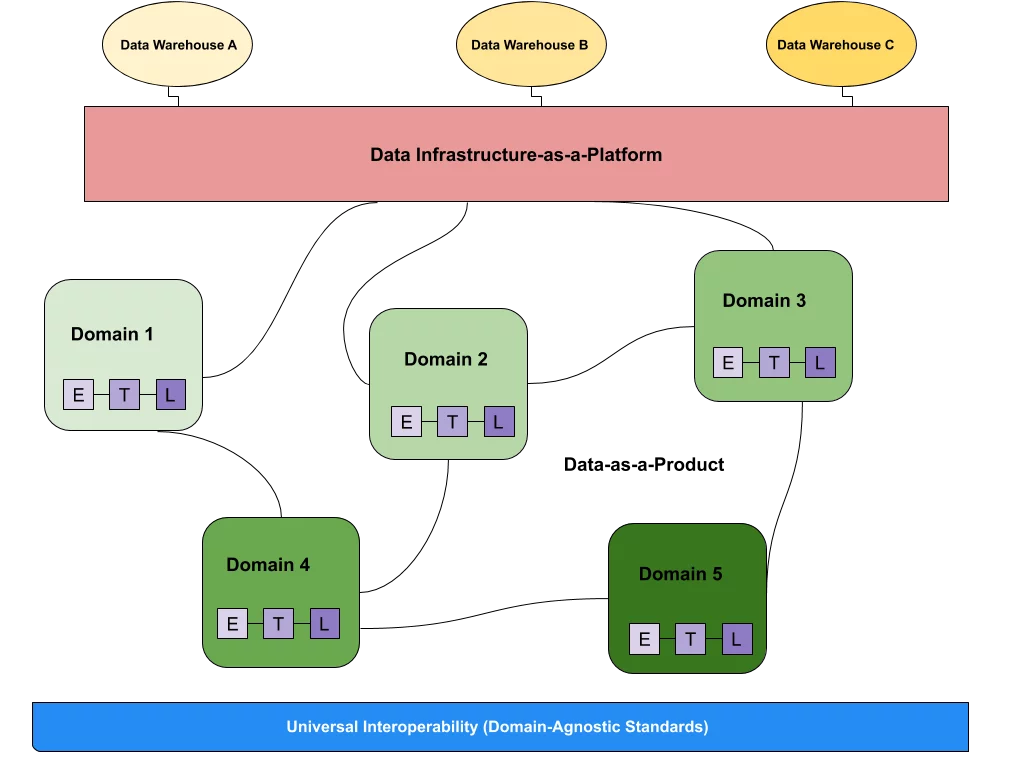
What is data observability?  What is a data mesh--and how not to mesh it up
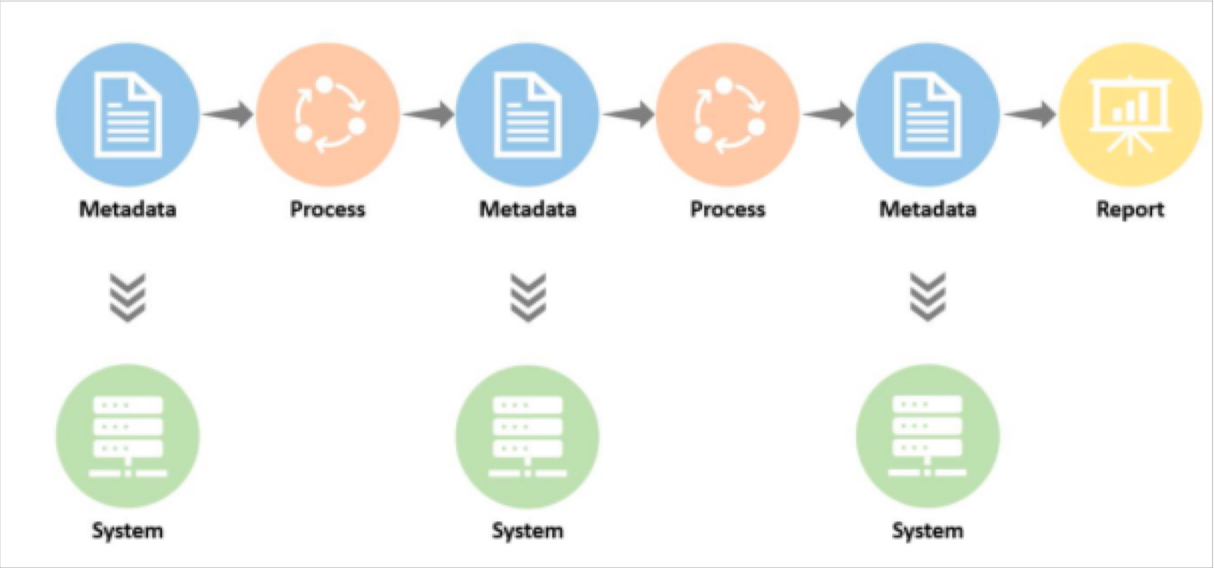
What is a data mesh--and how not to mesh it up  The ULTIMATE Guide To Data Lineage
The ULTIMATE Guide To Data Lineage